正當我思考如何將item.amenities(便利設施)裡的文字,轉換成Font Awesome的圖示時
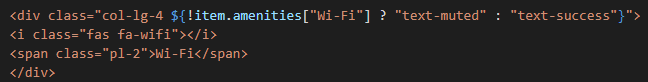
我在網路上找到一段範例程式碼,但研究以後,發現我看不太懂lol
我不懂為什麼item.amenities["Wi-Fi"]的前面要使用! 後面要使用?
後來查了一下資料,發現這裡使用的!稱之為邏輯運算子,!的意思就是反向。
?稱之為條件運算子或三元運算子,可用來比較?後方的三個值(值與值中間以:做劃分)。
所以上述程式碼的意思代表,
若item.amenities["Wi-Fi"]的值不等於true時,顯示"text-muted"。
"text-muted"在Bootstrap4裡為灰階的文字顏色,代表不提供Wi-Fi。
若item.amenities["Wi-Fi"]的值**「不等於true的相反」**時,顯示"text-success"。
"text-success"在Bootstrap4裡為綠色的文字顏色,代表提供Wi-Fi。
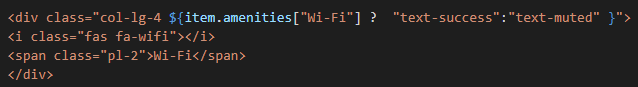
因為這裡的邏輯有點深,所以我將程式碼改為下列樣式
想看看自己是不是真的搞懂三元運算子的使用方法了
翻譯:當item.amenities["Wi-Fi"]的值等於true時,顯示"text-success",不等於時顯示"text-muted"。
且顯示狀況跟範例代碼是一樣的~
